
30 |
P a g e
ΣΧΕΔΙΑΣΜΟΣ ΚΑΙ ΥΛΟΠΟΙΗΣΗ WEBSITE ΠΛΑΤΦΟΡΜΑΣ ΓΙΑ ΤΗΝ ΔΙΑΧΕΙΡΙΣΗ ΡΟΜΠΟΤΙΚΩΝ
ΣΥΣΤΗΜΑΤΩΝ
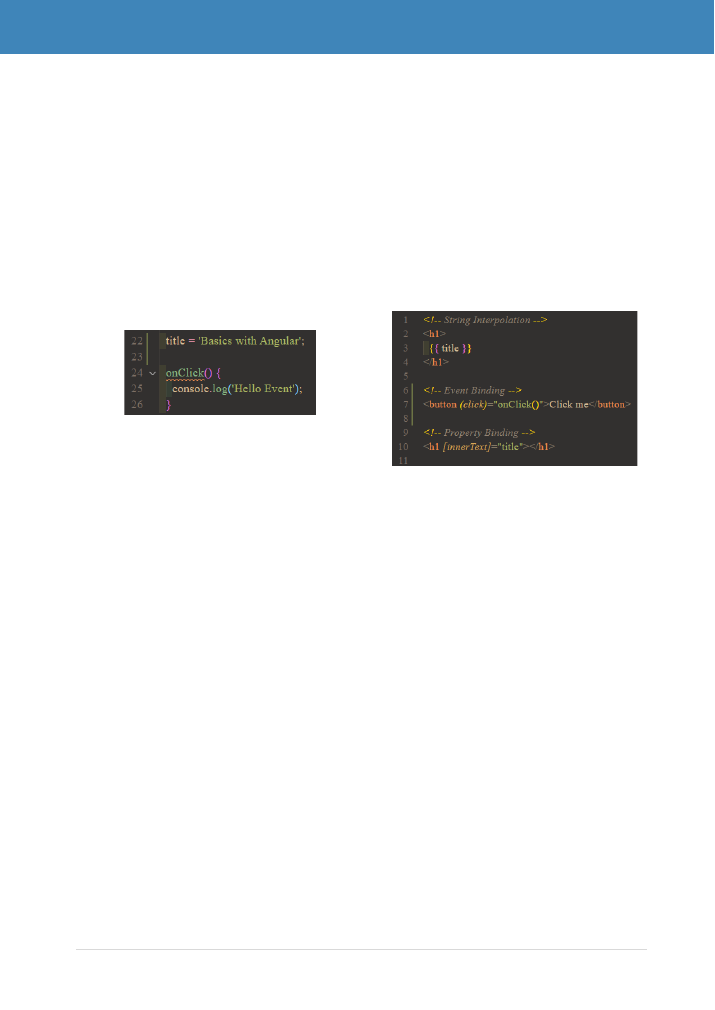
Η Angular, χρησιμοποιεί την HTML για την κατασκευή της δομής του component. Μέσω
μηχανισμών όπως data binding, string interpolation και two-way binding δίνεται η δυνατότητα να
κάνει κανείς αναφορές παραμέτρων, που χρησιμοποιούνται στα Typescript αρχεία του component.
Με αυτόν τον τρόπο, η σελίδα παράγεται δυναμικά, αυξάνοντας χαρακτηριστικά όπως, η
επεκτασιμότητα και η συντήρηση. Τέλος, μέσω των custom element που προσφέρονται από
διάφορες βιβλιοθήκες της Angular, ένας προγραμματιστής μπορεί να δημιουργήσει εντυπωσιακό
περιβάλλον για τον χρήστη, με μεγάλη ευκολία.
Στις παρακάτω εικόνες (10), (11) παρουσιάζονται οι τεχνικές αναφοράς από HTML σε
Typescript παραμέτρους.
2.4.2
SCSS/SASS
Η γλώσσα προγραμματισμού Syntactically Awesome Style Sheets (SASS), είναι μία γλώσσα
scripting προ-επεξεργασίας, που ερμηνεύεται ή μεταφράζεται σε Cascading Style Sheets (CSS). Η
σύνταξη που ακολουθεί είναι η SCSS (Sassy CSS) και χρησιμοποιεί μορφοποίηση μπλοκ, όπως και
η CSS. Χρησιμοποιεί αγκύλες, για να δηλώσει μπλοκ κώδικα και ερωτηματικά, για να διαχωρίσει
τους κανόνες μέσα σε ένα μπλοκ. Τα αρχεία σύνταξης και SCSS με εσοχή, έχουν παραδοσιακά τις
επεκτάσεις .scss.
Η CSS3, αποτελείται από μία σειρά επιλογών και ψευδοεπιλογών, που ομαδοποιούν τους
κανόνες που ισχύουν γι’ αυτούς. Η Sass επεκτείνει τη CSS, παρέχοντας διάφορους μηχανισμούς,
διαθέσιμους σε πιο παραδοσιακές γλώσσες προγραμματισμού, ιδιαίτερα σε αντικειμενοστραφείς
γλώσσες, αλλά και μη διαθέσιμους στην ίδια τη CSS3. Όταν ερμηνεύεται το SassScript,
δημιουργείται μπλοκ κανόνων CSS για διάφορους selector, όπως ορίζονται από το αρχείο Sass. Ο
διερμηνέας Sass, μεταφράζει το SassScript σε CSS. Εναλλακτικά, το Sass μπορεί να παρακολουθεί
το αρχείο .scss και να το μεταφράζει σε αρχείο εξόδου .css, όποτε αποθηκεύεται το αρχείο .scss.
Εικόνα 10: Μέθοδοι αναφοράς μεταβλητών στην
HTML
Εικόνα 11: Κώδικας στη Typescript